Java 订阅RabbitMQ发布的消息,通过WebSocket实现数据实时推送到前端上显
 chenlong
发布:2021-09-12 10:28:33阅读:
chenlong
发布:2021-09-12 10:28:33阅读:
一、架构简单概述
RabbitMQ消息队列服务善于解决多系统、异构系统间的数据交换(消息通知/通讯)问题,并且可以订阅和发布,而随着HTML5诞生的WebSocket协议实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。
因此,我们可以使用RabbitMQ的订阅发布技术,订阅后,当RabbitMQ端有新的数据就直接发布到指定的queue,订阅端接收到订阅队列的数据直接通过WebSocket推送到前端,前端拿到数据之后实时解析上显,此过程相比传统的Rest接口定时请求,减去了数据入库、读库、客户端不断的请求服务器和刷新页面,大大的减小了服务器的压力和减少了请求时间。该设计更适用于实时数据接收后直接推送到前端上显的一些不需要处理和统计的场景,如实时船舶的上显,导航等。
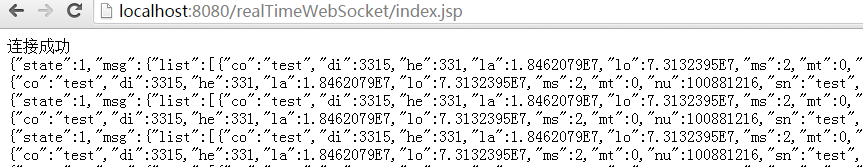
二、最终效果
通过RabbitMQ订阅发布的实时消息,并且实时推送到前端,前端接收消息时间几乎和RabbitMQ发布消息同时,更好的实现了数据的实时上显,此处将前端接收到的Json格式数据丢在网页上,拿到数据以后就可以根据坐标位置上显对应的场景(此处未渲染)。
三、代码实现
(1)项目依赖包,maven管理
<dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> <scope>provided</scope> </dependency>
(2)前端连接、关闭WebSocket和接收消息代码
<%@ page language="java" pageEncoding="UTF-8" %>
<html>
<head>
<title>WebSocket</title>
</head>
<body>
<div id="main">
<div id="message"></div>
</div>
</body>
<script type="text/javascript">
var websocket = null;
//判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
//创建一个WebSocket连接,URL:127.0.0.1:8080/realTimeWebSocket/webSocket
//注:后端Server在模块realTimeWebSocket下,所以路径下多了一层realTimeWebSocket
websocket = new WebSocket("ws://127.0.0.1:8080/realTimeWebSocket/webSocket");
}
else {
alert('当前浏览器 不支持WebSocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("连接成功");
}
//接收到消息的回调方法,此处添加处理接收消息方法,当前是将接收到的信息显示在网页上
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("连接关闭,如需登录请刷新页面。");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上,如果不需要显示在网页上,则不调用该方法
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
</script>
</html>(3)后端WebSocket Server以及RabbitMQ消息队列的订阅
package com.ict.webSocketServer;import com.rabbitmq.client.Channel;import com.rabbitmq.client.Connection;import com.rabbitmq.client.ConnectionFactory;import com.rabbitmq.client.QueueingConsumer;import javax.websocket.*;import javax.websocket.server.ServerEndpoint;import java.io.IOException;import java.util.concurrent.CopyOnWriteArraySet;/**
* @ServerEndpoint 注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器端,
* 注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端
*/@ServerEndpoint("/webSocket")public class WebSocketServer { //静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。
private static int onlineCount = 0; //concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。
// 若要实现服务端与单一客户端通信的话,可以使用Map来存放,其中Key可以为用户标识
private static CopyOnWriteArraySet<WebSocketServer> webSocketSet = new CopyOnWriteArraySet<WebSocketServer>(); //与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session; /**
* 连接建立成功调用的方法
* @param session 可选的参数。session为与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
@OnOpen
public void onOpen(Session session){ this.session = session;
webSocketSet.add(this); //加入set中
addOnlineCount(); //在线数加1
System.out.println("有新连接加入!当前在线人数为" + getOnlineCount());
String QUEUE_NAME = "queue"; try { //打开连接和创建频道,与发送端一样
ConnectionFactory factory = new ConnectionFactory(); //设置MabbitMQ所在主机ip或者主机名
factory.setHost("127.0.0.1");
Connection connection = factory.newConnection();
Channel channel = connection.createChannel(); //声明队列,主要为了防止消息接收者先运行此程序,队列还不存在时创建队列。
channel.queueDeclare(QUEUE_NAME, false, false, false, null);
System.out.println("Waiting for messages. To exit press CTRL+C"); //创建队列消费者
QueueingConsumer consumer = new QueueingConsumer(channel); //指定消费队列
channel.basicConsume(QUEUE_NAME, true, consumer); while (true) { //nextDelivery是一个阻塞方法(内部实现其实是阻塞队列的take方法)
QueueingConsumer.Delivery delivery = consumer.nextDelivery();
String message = new String(delivery.getBody());
System.out.println("Received '" + message + "'");
sendMessage(message);
}
}catch (Exception e){
e.printStackTrace();
}
} /**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(){
webSocketSet.remove(this); //从set中删除
subOnlineCount(); //在线数减1
System.out.println("有一连接关闭!当前在线人数为" + getOnlineCount());
} /**
* 收到客户端消息后调用的方法
* @param message 客户端发送过来的消息
* @param session 可选的参数
*/
@OnMessage
public void onMessage(String message, Session session) {
System.out.println("来自客户端的消息:" + message); //群发消息
for(WebSocketServer item: webSocketSet){ try {
item.sendMessage(message);
} catch (IOException e) {
e.printStackTrace(); continue;
}
}
} /**
* 发生错误时调用
* @param session
* @param error
*/
@OnError
public void onError(Session session, Throwable error){
System.out.println("发生错误");
error.printStackTrace();
} /**
* 这个方法与上面几个方法不一样。没有用注解,是根据自己需要添加的方法。
* @param message
* @throws IOException
*/
public void sendMessage(String message) throws IOException{ this.session.getBasicRemote().sendText(message); //this.session.getAsyncRemote().sendText(message);
} public static synchronized int getOnlineCount() { return onlineCount;
} public static synchronized void addOnlineCount() {
WebSocketServer.onlineCount++;
} public static synchronized void subOnlineCount() {
WebSocketServer.onlineCount--;
}
}到这里,即可通过RabbitMQ发布消息,Server端接收到订阅的消息后就会通过WebSocket往前端推送消息
小礼物走一波,支持作者
赏还没有人赞赏,支持一波吧